User interface (UI) is vital for your online business.
The design and usability of your website are crucial to user retention. By creating a custom interface, your business can target its customers in a way that is both original and easy to understand.
Checkout Ten Important Ideas For A Custom User Interface
Here are ten tips on ensuring the highest quality of your custom user interface.
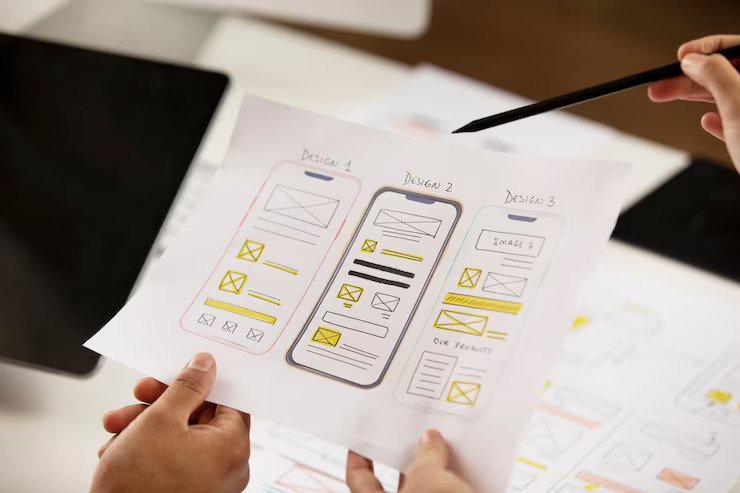
1. UI design basics
The key to successful user interface design is a basic understanding of the different elements of creating an effective and attractive website. These elements include visuals, typography, navigation, layout, content structure, and more. By familiarizing yourself with these concepts, you can better understand what makes for good UI design overall.
2. Test your pages
Once your web pages are published, it’s important to test them out on different browsers and devices to ensure they render correctly and are free of errors or bugs. This testing can help ensure all users have a great experience when visiting your website.
User acceptance testing (UAT) is essential to understanding where your design succeeds and where it falls short. If you don’t spend enough time on UAT services during the creation process, your business will suffer in the long run.
3. Use visual cues to guide people’s attention
One of the most critical aspects of user interface design is how it guides people’s attention. Visual cues, such as arrows, lines, or boxes, can help direct users where to look first when they arrive at your page. These visual cues also give users a better sense of how they should interact with your website.
4. Be mindful of color
The colors you choose can significantly impact how users perceive and navigate your website. It’s important to use different shades and hues that are easy on the eyes while creating something that stands out.
5. Incorporate quality imagery
Images should be used strategically throughout your web page to draw users in and evoke a certain feeling or emotion. High-quality images will make a more significant impact than stock photos or generic imagery, so take the time to create unique and engaging visuals. Consider the size of each image so it will look good on any device, whether it’s a laptop, tablet, or smartphone.
6. Utilize typography
The right font can make all the difference in website design. Choose fonts that are easy to read and pair them with accent fonts for bold headlines or special messages. Don’t get too carried away. Too many fonts can create a chaotic feel, making it difficult for visitors to focus on the content.
7. Include interactivity
Adding interactive elements like hover effects, scrolling animations, clickable buttons, and more will help engage your users and keep them interested in your website.
8. Make use of white space
Don’t overcrowd your site with content or design elements. Use empty space to give the eye a break and make the user experience more visually appealing.
9. Optimize for mobile devices
Since most people use their mobile devices to access the internet, it’s crucial that your website is optimized for all types of screens, from large desktop monitors to small handheld devices. This optimization includes ensuring all images scale correctly and that users can read text clearly regardless of device size.
10. Include clear calls-to-action (CTA)
A CTA should always be present on any page where you want your visitors to take action. This CTA could be signing up for a newsletter, making a purchase, or downloading an ebook. Ensure the CTA is clear and visible so users know what you want them to do.
Final Words
Follow these ten tips for creating a custom user interface. By following these guidelines, you can create visually appealing and functional websites for users. From there, you can watch your business thrive.
Read Also: